FAQ-Support
What is Stripe Subscriptions in (Web Forms or Core MVC) Web Application built with C# and JavaScript?

The application, ASP.NET Web Forms or Core MVC Web Application builded for Stripe Subscriptions custom payment forms on the web.
With integrating and customizing the application to your ASP.NET Web Application, receive fixed-price/per-seat subscriptions/recurring payments from all cards (credit, debit and prepaid) with Elements or Payment Request Button via Stripe.
Fixed-Price Subscriptions: Charge customers a fixed amount each month. The Quantity is set to 1.
Per-Seat Subscriptions: Charge customers based on how many units of your product or service they purchase. You must set the Quantity variable to the number chosen by your customer, It is your responsibility to make the screen where your customer will choose the amount and set the Quantity variable.
The application supports 3D Secure 2 for card payments. Supported Card Brands: Visa - Mastercard - American Express - Discover - Dinners Club - JCB - UnionPay
Elements are completely customizable. You can style Elements to match the look and feel of your site, providing a seamless subscription experience for your customers.
Full source code is included.
-- Purchase for ASP.NET Web Forms on CodeCanyon -- Target Framework: .NET Framework 4.7.2 - Language: c#
-- Purchase for ASP.NET Core MVC on CodeCanyon -- Target Framework: .NET Core – ASP.NET Core 3.1 – Language: c#
What is Payment Request Button? (Apple Pay, Google Pay)
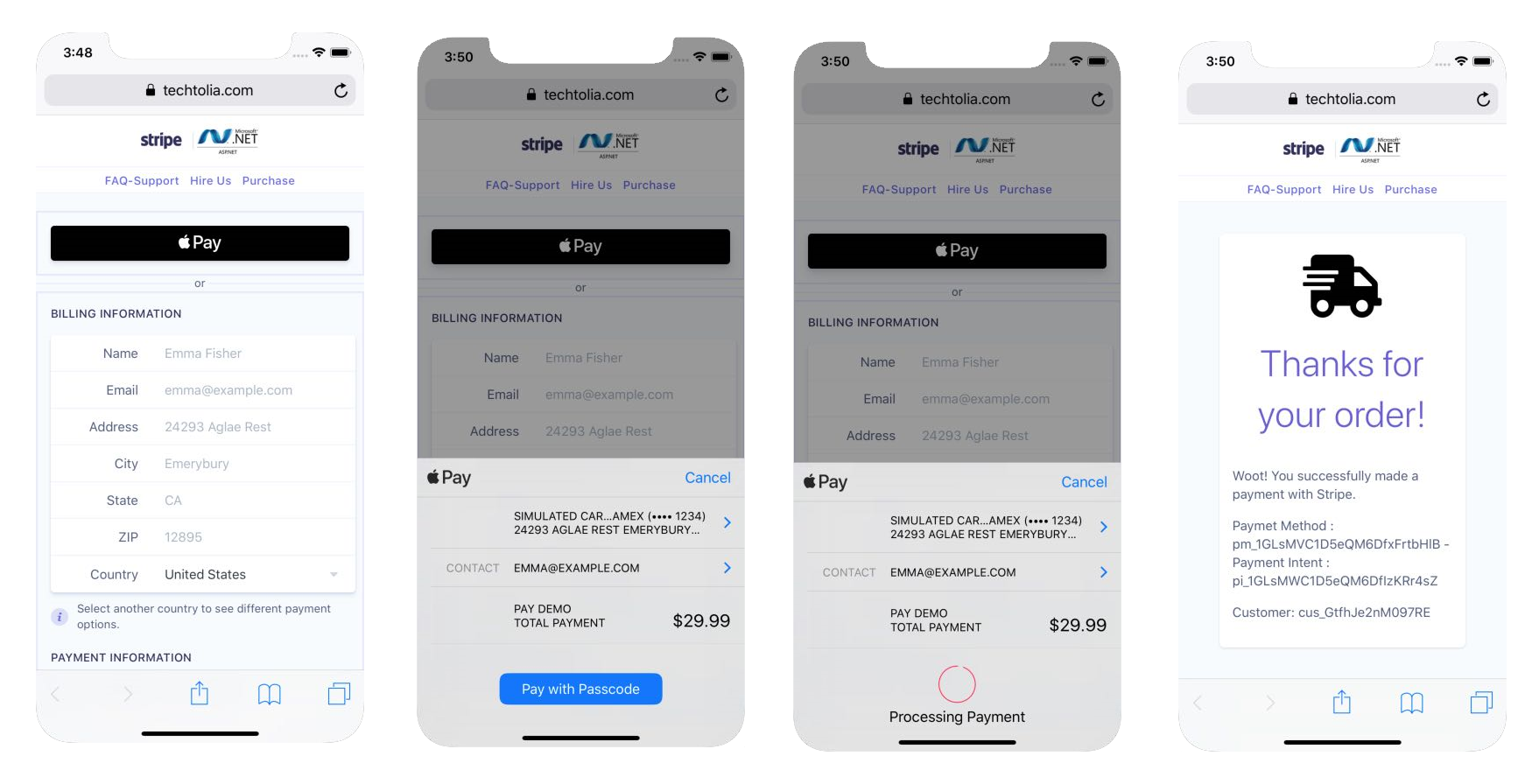
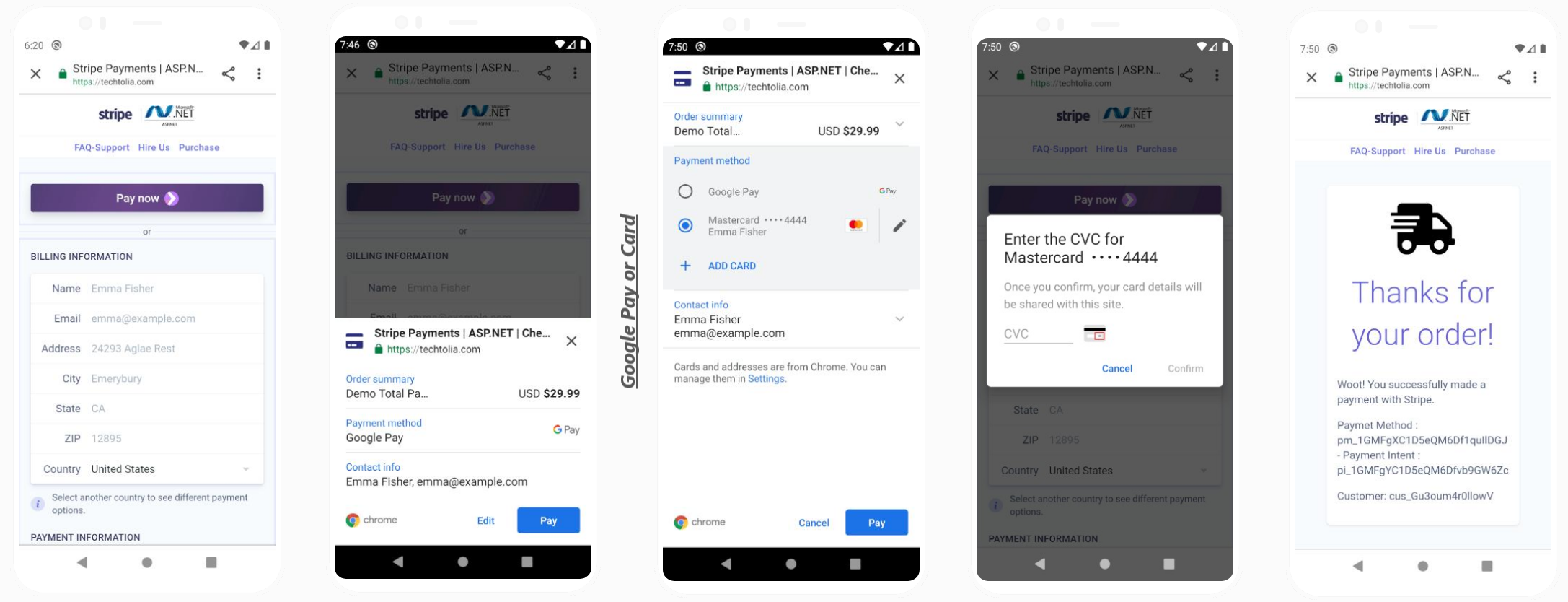
Collect payment and address information from customers who use Apple Pay, Google Pay, Microsoft Pay, and the browser Payment Request API (Chrome, Opera, Edge, Safari).
Customers see a “Pay now” button or an Apple Pay button, depending on what their device and browser combination supports. If neither option is available, they don’t see the button.
Supporting Apple Pay requires additional steps, but compatible devices automatically support browser-saved cards, Google Pay, and Microsoft Pay.
To use Apple Pay on Safari, you need to register with Apple all of your web domains that will show an Apple Pay button. Enable Apple Pay on your Stripe account
Safari
- Safari on Mac running macOS Sierra or later
- An iPhone (not an iPad; Safari doesn't support them yet) with a card in its Wallet paired to your Mac with Handoff, or a Mac with TouchID. Instructions can be found on Apple's Support site.
- Make sure you've verified your domain with Apple Pay.
- When using an iframe, its origin must match the top-level origin. Two pages have the same origin if the protocol, host (full domain name), and port (if one is specified) are the same for both pages.
Mobile Safari
- Mobile Safari on iOS 10.1 or later
- A card in your Wallet (go to Settings → Wallet & Apple Pay)
- Make sure you've verified your domain with Apple Pay.
- When using an iframe, its origin must match the top-level origin. Two pages have the same origin if the protocol, host (full domain name), and port (if one is specified) are the same for both pages.
Chrome
- Chrome 61 or newer
- A saved payment card
Chrome Mobile for Android
- Chrome 61 or newer
- An activated Google Pay card or a saved card
Windows
- Microsoft Edge 16.16299 or newer
- A saved payment card
Before you start, you need to:
- Add a payment method to your browser. For example, you can save a card in Chrome, or add a card to your Wallet for Safari.
- Serve your application over HTTPS. This is a requirement both in development and in production. One way to get up and running is to use a service like ngrok.
- Verify your domain with Apple Pay, both in development and production.



What is Strong Customer Authentication?
Strong Customer Authentication (SCA) is a new European regulatory requirement to reduce fraud and make online payments more secure. To accept payments and meet SCA requirements, you need to build additional authentication into your checkout flow. SCA requires authentication to use at least two of the following three elements.
Banks will need to start declining payments that require SCA and don’t meet these criteria. Although the regulation was introduced on 14 September 2019, we expect these requirements to be enforced by regulators over the course of 2020 and 2021.
3D Secure 2—the new version of the authentication protocol rolling out in 2019—will be the main method for authenticating online card payments and meeting the new SCA requirements. This new version introduces a better user experience that will help minimise some of the friction that authentication adds into the checkout flow.
The application supports 3D Secure 2
The Payment Intents API that uses Stripe’s SCA logic to apply the right exemption and trigger 3D Secure when necessary.
The application uses the Payment Intents API for card payments
Why Stripe?
Businesses should carefully weigh the following considerations as they evaluate integration solutions to support additional payment methods: ease of onboarding, ease of integration, and ongoing operational complexity of multiple payment methods.
Quick and simple onboarding
Adding payment methods is a tedious and complex process that requires businesses to establish both a contractual and operational relationship with the payment scheme that can take weeks. This involves company due diligence, review of technical specs, and negotiation of commercial and payout terms, to name a few. Stripe wants to makes this process a lot simpler so businesses can quickly add and scale payment method support without laboring through a new process each time. For an active user, Stripe’s onboarding process only requires activating the desired payment method in the Stripe Dashboard. This means no one-off onboarding process, no lengthy underwriting timelines, and no effort spent on tedious contract negotiations. This in turn allows businesses to be more efficient with software and business development resources. A simplified onboarding is especially valuable for platforms and marketplaces that wish to give access to various payment methods to their “sellers”: each seller will benefit from the same streamlined activation.
The easiest way to integrate a new payment method
Supporting additional payment methods is fraught with technical integration risks and complexity. This is particularly true if each payment method requires integrating either a new API or a new payment service provider. To reduce the risks and complexity of technical integration, Stripe’s Payments APIs supports accepting any supported payment method through a single API. This means businesses can develop against a unified framework that allows them to easily scale support for all payment methods. The only efforts required to add a new payment method are consistent and reduced code changes, sometimes even as limited as a single line of code. This leaves businesses with a simple and elegant integration that involves minimal development time and remains easy to maintain, regardless of which payment methods they choose to implement.
Unified monitoring, reporting, and payouts for all payment methods
Payments made with any payment method will appear consistently in the Stripe Dashboard, largely reducing operational complexity and allowing for lightweight financial reconciliation. This enables businesses to develop standardized processes for typical operations such as fulfillment, customer support, and refunds. These payment methods also work with the rest of the Stripe stack so you can enable them for subscriptions or as part of a Connect platform. With Stripe Connect in particular, the ability for platforms to manage the access of multiple payment methods for each of the marketplace members, while controlling their boarding experience, is a key advantage. Lastly, since Stripe abstracts away the complexity of dealing with each payment method provider, businesses also benefit from one single point of escalation and accountability on elements such as disputes or other exceptions they may need to address when working with payment methods from around the world.
Quick Start for ASP.NET Web Forms
1. Download the latest source from the marketplace.
2. Install Stripe NuGet package to your web application project.
3. In the Web.config file, add an appSettings section with your publishable, secret keys:
<appSettings>
<add key="StripeSecretKey" value="YourStripeSecretKey" />
<add key="StripePublishableKey" value="YourStripePublishableKey" />
</appSettings>
Get your keys on https://dashboard.stripe.com/apikeys (live) or https://dashboard.stripe.com/test/apikeys (test)
4. Create your product and price: https://dashboard.stripe.com/test/products/create
Copy the price_id into the code
5. Copy folders (StripeSubscriptions/assets, Methods, UserControls) with files to your project. (use same directory).
6. Insert Subscription.ascx user control to your web page (ex:Default.aspx).
7. Run the application.
Quick Start for ASP.NET Core MVC
1. Download the latest source from the marketplace.
2. Install Stripe NuGet package to your web application project.
3. In the appsettings.json file, add a StripeSettings section with your publishable, secret keys:
"StripeSettings": {
"StripeSecretKey": "YourStripeSecretKey"
"StripePublishableKey": "YourStripePublishableKey"
},
Get your keys on https://dashboard.stripe.com/apikeys (live) or https://dashboard.stripe.com/test/apikeys (test)
4. Create your product and price: https://dashboard.stripe.com/test/products/create
Copy the price_id into the code
5. Copy files to your project.
6. Rebuild the project.
7. Run the application.
Test Cards - 3D Secure
| Number |
3D Secure usage |
Description |
| 4000 0000 0000 3220 |
Required |
3D Secure 2 authentication must be completed for the payment to be successful.
By default, your Radar rules will request 3D Secure authentication for this card.
|
| 4000 0000 0000 3063 |
Required |
3D Secure authentication must be completed for the payment to be successful.
By default, your Radar rules will request 3D Secure authentication for this card.
|
| 4000 0084 0000 1629 |
Required |
3D Secure authentication is required, but payments will be declined
with a card_declined failure code after authentication.
By default, your Radar rules will request 3D Secure authentication for this card.
|
| 4000 0000 0000 3055 |
Supported |
3D Secure authentication may still be performed, but is not required.
By default, your Radar rules will not request 3D Secure authentication for this card.
|
| 4242 4242 4242 4242 |
Supported |
3D Secure is supported for this card, but this card is not enrolled in 3D Secure.
This means that if 3D Secure is requested by your Radar rules, the customer will not go through additional authentication.
By default, your Radar rules will not request 3D Secure authentication for this card.
|
| 3782 8224 6310 005 |
Not supported |
3D Secure is not supported on this card and cannot be invoked.
The PaymentIntent will proceed without performing authentication.
|
Test Cards - Brands
| Number |
Brand |
CVC |
Date |
| 4242 4242 4242 4242 |
Visa |
Any 3 digits |
Any future date |
| 4000 0566 5566 5556 |
Visa (debit) |
Any 3 digits |
Any future date |
| 5555 5555 5555 4444 |
Mastercard |
Any 3 digits |
Any future date |
| 2223 0031 2200 3222 |
Mastercard (2-series) |
Any 3 digits |
Any future date |
| 5200 8282 8282 8210 |
Mastercard (debit) |
Any 3 digits |
Any future date |
| 5105 1051 0510 5100 |
Mastercard (prepaid) |
Any 3 digits |
Any future date |
| 3782 822463 10005 |
American Express |
Any 4 digits |
Any future date |
| 3714 496353 98431 |
American Express |
Any 4 digits |
Any future date |
| 6011 1111 1111 1117 |
Discover |
Any 3 digits |
Any future date |
| 6011 0009 9013 9424 |
Discover |
Any 3 digits |
Any future date |
| 3056 9300 0902 0004 |
Diners Club |
Any 3 digits |
Any future date |
| 3622 7206 2716 67 |
Diners Club (14 digit card) |
Any 3 digits |
Any future date |
| 3566 0020 2036 0505 |
JCB |
Any 3 digits |
Any future date |
| 6200 0000 0000 0005 |
UnionPay |
Any 3 digits |
Any future date |
International Test Cards
| Number |
COUNTRY |
BRAND |
| 4000000760000002 |
Brazil (BR) |
Visa |
| 4000001240000000 |
Canada (CA) |
Visa |
| 4000004840008001 |
Mexico (MX) |
Visa |
| 4000000400000008 |
Austria (AT) |
Visa |
| 4000000560000004 |
Belgium (BE) |
Visa |
| 4000002030000002 |
Czech Republic (CZ) |
Visa |
| 4000002080000001 |
Denmark (DK) |
Visa |
| 4000002330000009 |
Estonia (EE) |
Visa |
| 4000002460000001 |
Finland (FI) |
Visa |
| 4000002500000003 |
France (FR) |
Visa |
| 4000002760000016 |
Germany (DE) |
Visa |
| 4000003000000030 |
Greece (GR) |
Visa |
| 4000003720000005 |
Ireland (IE) |
Visa |
| 4000003800000008 |
Italy (IT) |
Visa |
| 4000004280000005 |
Latvia (LV) |
Visa |
| 4000004400000000 |
Lithuania (LT) |
Visa |
| 4000004420000006 |
Luxembourg (LU) |
Visa |
| 4000005280000002 |
Netherlands (NL) |
Visa |
| 4000005780000007 |
Norway (NO) |
Visa |
| 4000006160000005 |
Poland (PL) |
Visa |
| 4000006200000007 |
Portugal (PT) |
Visa |
| 4000006420000001 |
Romania (RO) |
Visa |
| 4000006430000009 |
Russian Federation (RU) |
Visa |
| 4000007240000007 |
Spain (ES) |
Visa |
| 4000007520000008 |
Sweden (SE) |
Visa |
| 4000007560000009 |
Switzerland (CH) |
Visa |
| 4000008260000000 |
United Kingdom (GB) |
Visa |
| 4000058260000005 |
United Kingdom (GB) |
Visa (debit) |
| 4000000360000006 |
Australia (AU) |
Visa |
| 4000001560000002 |
China (CN) |
Visa |
| 4000003440000004 |
Hong Kong (HK) |
Visa |
| 4000003560000008 |
India (IN) |
Visa |
| 4000003920000003 |
Japan (JP) |
Visa |
| 3530111333300000 |
Japan (JP) |
JCB |
| 4000004580000002 |
Malaysia (MY) |
Visa |
| 4000005540000008 |
New Zealand (NZ) |
Visa |
| 4000007020000003 |
Singapore (SG) |
Visa |
Stripe Atlas
Stripe Atlas is a powerful, safe, and easy-to-use platform for forming a company. By removing lengthy paperwork, legal complexity, and numerous fees, Stripe Atlas helps you launch your startup from anywhere in the world.
If you have not started Stripe Atlas yet, use our invitation link to set up your company in US with Stripe Atlas https://atlas.stripe.com/invite/8ykr8gmr
Support
Our support mainly covers pre-sale questions, basic code-implementation questions and bug reports through our support email: [email protected]
To be eligible to request the technical support you must have purchased the utility and have at least one license.
When you send a support request please do describe your issue with more details. If you can provide a link to your developing site and source code then this can help us to solve your issue more faster.
Upon submitting a bug report, we will take it as a high priority case and we will release the fix with upcoming releases or we can send the fix to a customer via email if the customer needs the fix urgently.
We do not support individual customization, but we tend to advise and show direction on customization requests that customers ask.
Customers are always welcome to ask for feature requests and give suggestions that can improve our premium utilities. All feature requests definitely will be considered and the new features will be released with upcoming releases.
Our support generally operates from 9AM – 6PM GMT-5 time from Monday – Friday. The support response time is 24-72 hours but normally we tend to settle the questions as earlier as possible(even earlier than 24 hours when possible).
Hire Us
Techtolia brings experience working with Stripe’s Payments as well as expertise in Product Development, DevOps, and User Experience to quickly deploy Stripe integrations at scale.
As a partner, we can increase velocity while keeping your core team focused on your product. Partnering with an outside team means that your core product team can prioritize features tied to customer value or competitive differentiation.
If you need customization or custom web development, please provide your project details with Your Name - Your Company Info - Contact Phone - Skype ID - Your Budget and one of our well established development partners will get back to you with a free quote. Our contact email: [email protected]