FAQ-Support
What is Stripe Payment Element in ASP.NET & C# | Accept one-time & recurring payments for cards and dozens of other payment methods?

Accept payment methods from around the globe with a single secure, embeddable UI component.
This guide walks you through how to get one-time payments and sell fixed-price subscriptions and provides an example of a well-working integration. Using the codes and documentation in this example, you can customize it according to your needs and integrate it into your own application. You will use Stripe Elements to create a custom payment form that you embed in your app.
Learn how to embed a custom Stripe payment form in your website or application. The client-side and server-side code builds a checkout form with Elements to complete a payment using various payment methods.
The Payment Element is an embeddable UI component that lets you accept up to 25+ payment methods with a single integration (American Express, China UnionPay (CUP), Discover & Diners, Japan Credit Bureau (JCB), Mastercard, Visa, Cartes Bancaires (CB)), EPS, FPX, Giropay, Grabpay, Google Pay, iDEAL, Klarna, Konbini, Link, OXXO, P24, PayNow, PromptPay, SEPA debit, Sofort, WeChat Pay).
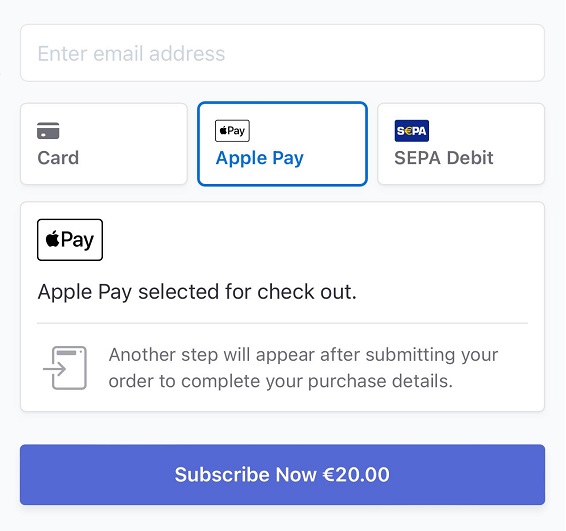
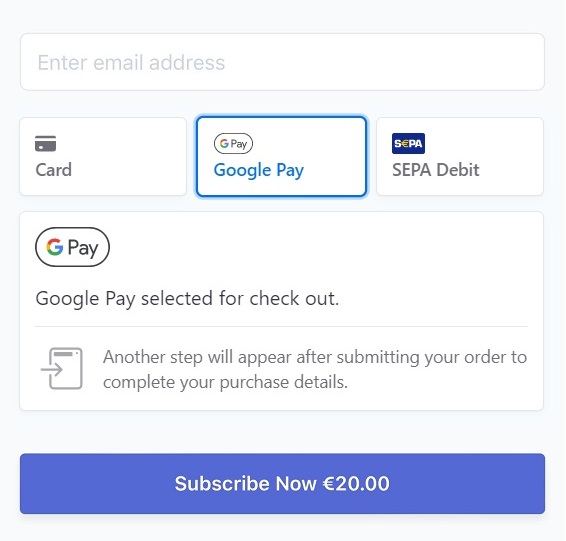
Whether you’re just collecting card payments or dozens of payment methods, the Payment Element is the easiest way to build an embedded and customized payments experience.
- Automatically adjusts input fields to collect information based on the payment method and country.
- Dynamically sorts payment methods based on a customer’s locale and location to optimize for conversion.
- Reduces friction for card payments with input validation, masking, styling and error handling.
- Adds new payment methods without any front-end changes, and gives you access to new payment methods as soon as Stripe supports them.
The application supports 3D Secure 2 for card payments.
Elements are completely customizable. You can style Elements to match the look and feel of your site, providing a seamless checkout/subscription experience for your customers.
Examples of One Time(Checkout) + Recurring(Subscription) payment integrations are included.
Full source code is included.
-- Purchase for ASP.NET Web Forms on CodeCanyon -- Target Framework: .NET Framework 4.7.2 - Language: c#
-- Purchase for ASP.NET Core MVC on CodeCanyon -- Target Framework: .NET Core – ASP.NET Core 3.1 – Language: c#
What are the core features of Payment Element?
With Payment Element, Stripe is launching a new generation of Elements (see: https://stripe.com/payments/elements) Previous to the Payment Element, merchants would need to build and maintain a new integration for each separate payment method. Because this is no longer necessary, you would save significant time and resources by utilizing the Payment Element.
See some core features of Payment Element below:
- Support for multiple payment methods via a single Elements integration
- It surfaces relevant payment options to each buyer through sorting logic based on customer country location (derived from IP address) and preferred language (derived from browser locale)
- It is localized for 42 locales: https://stripe.com/docs/js/appendix/supported_locales
- It can be styled to merchant brand (font, colors, spacing, etc.)
- It is mobile responsive
- It has in-built input validations
- It is PCI-DSS Compliant
How do I use the Payment Element to offer all the payment methods Stripe supports?
To use the Payment Element to offer all the payment methods Stripe supports, you can pass an array of payment methods to payment_method_types when you create a PaymentIntent. However, you can’t pass all supported payment methods at the same time because some payment methods require different currencies. You can only create a PaymentIntent with payment methods that support the same currency. Please see the Payment method and product support table here: https://stripe.com/docs/payments/payment-methods/integration-options
Configure payment methods
With automatic_payment_methods enabled, Stripe automatically detects the payment methods relevant to your customer. Card payments are enabled by default but you can enable and disable other payment methods in the Stripe Dashboard. Before the payment form is displayed, Stripe evaluates the currency, payment method restrictions, and other parameters to determine the list of supported payment methods. Payment methods that increase conversion and that are most relevant to the currency and customer’s location are prioritized. Lower priority payment methods are hidden beneath an overflow menu.
Customize the style
Customize the look and feel of the web Payment Element with the Elements Appearance API to match the design of your site.
Stripe Elements supports extensive visual customization, allowing you to seamlessly match the design of your site with the appearance option. The layout of each Element stays consistent, but you can modify colors, fonts, borders, padding, and more.
Start by picking a theme:
Quickly get running by picking the prebuilt theme that most closely resembles your website.
Currently, the following themes are available:
- stripe
- night
- flat
- none
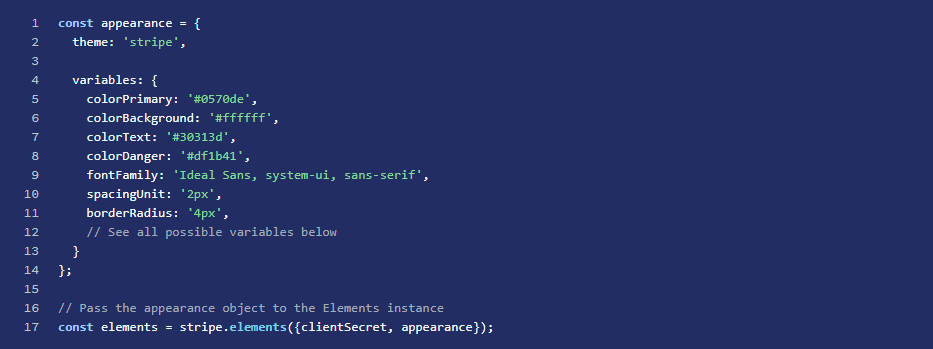
Customize the theme using variables:
Set variables like fontFamily and colorPrimary to broadly customize components appearing throughout each Element.
The variables option works like CSS variables. You can specify CSS values for each variable and reference other variables with the var(--myVariable) syntax.

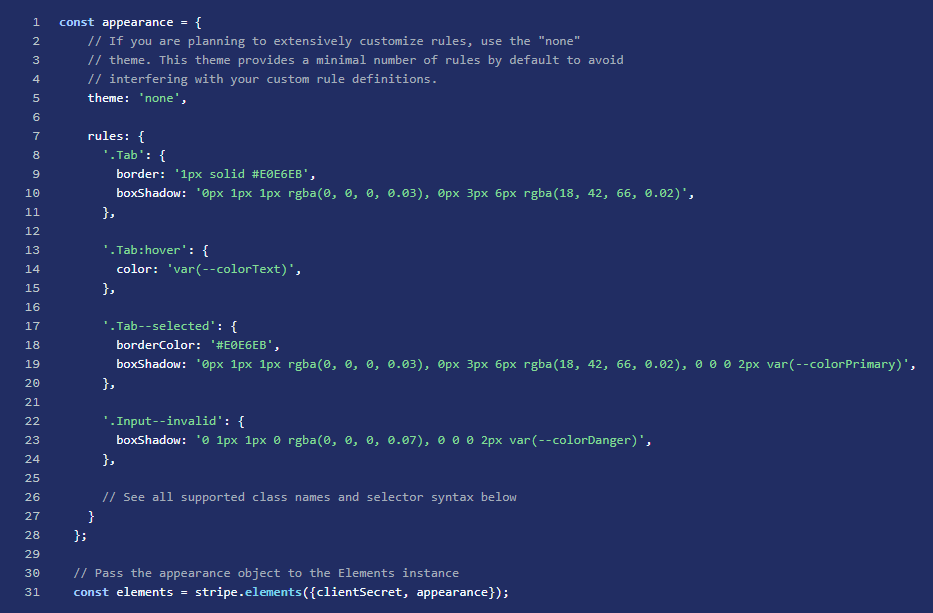
If needed, fine-tune individual components and states using rules:
For complete control, specify custom CSS properties for individual components appearing in the Element.
The rules option is a map of CSS-like selectors to CSS properties, allowing fine-grained customization of individual components. After defining your theme and variables, use rules to seamlessly integrate Elements to match the design of your site.

What is Strong Customer Authentication?
Strong Customer Authentication (SCA) is a new European regulatory requirement to reduce fraud and make online payments more secure. To accept payments and meet SCA requirements, you need to build additional authentication into your checkout flow. SCA requires authentication to use at least two of the following three elements.
Banks will need to start declining payments that require SCA and don’t meet these criteria. Although the regulation was introduced on 14 September 2019, we expect these requirements to be enforced by regulators over the course of 2020 and 2021.
3D Secure 2—the new version of the authentication protocol rolling out in 2019—will be the main method for authenticating online card payments and meeting the new SCA requirements. This new version introduces a better user experience that will help minimise some of the friction that authentication adds into the checkout flow.
The application supports 3D Secure 2
The Payment Intents API that uses Stripe’s SCA logic to apply the right exemption and trigger 3D Secure when necessary.
The application uses the Payment Intents API.
Apple Pay and Google Pay
You can offer these payment methods on their associated platforms when you pass the card type.
For most users, the Payment Element is the best option to process cards. The integration effort is the same as the Card Element and it supports all the common payment flows. It also gives you instant access to additional payment methods, including Apple Pay and Google Pay.


Quick Start for ASP.NET Web Forms
1. Download the latest source from the marketplace.
2. Install Stripe NuGet package to your web application project.
3. In the Web.config file, add an appSettings section with your publishable, secret keys:
<appSettings>
<add key="StripeSecretKey" value="YourStripeSecretKey" />
<add key="StripePublishableKey" value="YourStripePublishableKey" />
</appSettings>
Get your keys on https://dashboard.stripe.com/apikeys (live) or https://dashboard.stripe.com/test/apikeys (test)
Activate payment methods on https://dashboard.stripe.com/account/payments/settings
4. Create your product and price: https://dashboard.stripe.com/test/products/create
Copy the price_id into the code
5. Copy files/codes to your project.
6. Rebuild the project.
7. Run the application.
Quick Start for ASP.NET Core MVC
1. Download the latest source from the marketplace.
2. Install Stripe NuGet package to your web application project.
3. In the appsettings.json file, add a StripeSettings section with your publishable, secret keys:
"StripeSettings": {
"StripeSecretKey": "YourStripeSecretKey"
"StripePublishableKey": "YourStripePublishableKey"
},
Get your keys on https://dashboard.stripe.com/apikeys (live) or https://dashboard.stripe.com/test/apikeys (test)
Activate payment methods on https://dashboard.stripe.com/account/payments/settings
4. Create your product and price: https://dashboard.stripe.com/test/products/create
Copy the price_id into the code
5. Copy files/codes to your project.
6. Rebuild the project.
7. Run the application.
Test Cards - 3D Secure
| Number |
3D Secure usage |
Description |
| 4000 0000 0000 3220 |
Required |
3D Secure 2 authentication must be completed for the payment to be successful.
By default, your Radar rules will request 3D Secure authentication for this card.
|
| 4000 0000 0000 3063 |
Required |
3D Secure authentication must be completed for the payment to be successful.
By default, your Radar rules will request 3D Secure authentication for this card.
|
| 4000 0084 0000 1629 |
Required |
3D Secure authentication is required, but payments will be declined
with a card_declined failure code after authentication.
By default, your Radar rules will request 3D Secure authentication for this card.
|
| 4000 0000 0000 3055 |
Supported |
3D Secure authentication may still be performed, but is not required.
By default, your Radar rules will not request 3D Secure authentication for this card.
|
| 4242 4242 4242 4242 |
Supported |
3D Secure is supported for this card, but this card is not enrolled in 3D Secure.
This means that if 3D Secure is requested by your Radar rules, the customer will not go through additional authentication.
By default, your Radar rules will not request 3D Secure authentication for this card.
|
| 3782 8224 6310 005 |
Not supported |
3D Secure is not supported on this card and cannot be invoked.
The PaymentIntent will proceed without performing authentication.
|
Test Cards - Brands
| Number |
Brand |
CVC |
Date |
| 4242 4242 4242 4242 |
Visa |
Any 3 digits |
Any future date |
| 4000 0566 5566 5556 |
Visa (debit) |
Any 3 digits |
Any future date |
| 5555 5555 5555 4444 |
Mastercard |
Any 3 digits |
Any future date |
| 2223 0031 2200 3222 |
Mastercard (2-series) |
Any 3 digits |
Any future date |
| 5200 8282 8282 8210 |
Mastercard (debit) |
Any 3 digits |
Any future date |
| 5105 1051 0510 5100 |
Mastercard (prepaid) |
Any 3 digits |
Any future date |
| 3782 822463 10005 |
American Express |
Any 4 digits |
Any future date |
| 3714 496353 98431 |
American Express |
Any 4 digits |
Any future date |
| 6011 1111 1111 1117 |
Discover |
Any 3 digits |
Any future date |
| 6011 0009 9013 9424 |
Discover |
Any 3 digits |
Any future date |
| 3056 9300 0902 0004 |
Diners Club |
Any 3 digits |
Any future date |
| 3622 7206 2716 67 |
Diners Club (14 digit card) |
Any 3 digits |
Any future date |
| 3566 0020 2036 0505 |
JCB |
Any 3 digits |
Any future date |
| 6200 0000 0000 0005 |
UnionPay |
Any 3 digits |
Any future date |
International Test Cards
| Number |
COUNTRY |
BRAND |
| 4000000760000002 |
Brazil (BR) |
Visa |
| 4000001240000000 |
Canada (CA) |
Visa |
| 4000004840008001 |
Mexico (MX) |
Visa |
| 4000000400000008 |
Austria (AT) |
Visa |
| 4000000560000004 |
Belgium (BE) |
Visa |
| 4000002030000002 |
Czech Republic (CZ) |
Visa |
| 4000002080000001 |
Denmark (DK) |
Visa |
| 4000002330000009 |
Estonia (EE) |
Visa |
| 4000002460000001 |
Finland (FI) |
Visa |
| 4000002500000003 |
France (FR) |
Visa |
| 4000002760000016 |
Germany (DE) |
Visa |
| 4000003000000030 |
Greece (GR) |
Visa |
| 4000003720000005 |
Ireland (IE) |
Visa |
| 4000003800000008 |
Italy (IT) |
Visa |
| 4000004280000005 |
Latvia (LV) |
Visa |
| 4000004400000000 |
Lithuania (LT) |
Visa |
| 4000004420000006 |
Luxembourg (LU) |
Visa |
| 4000005280000002 |
Netherlands (NL) |
Visa |
| 4000005780000007 |
Norway (NO) |
Visa |
| 4000006160000005 |
Poland (PL) |
Visa |
| 4000006200000007 |
Portugal (PT) |
Visa |
| 4000006420000001 |
Romania (RO) |
Visa |
| 4000006430000009 |
Russian Federation (RU) |
Visa |
| 4000007240000007 |
Spain (ES) |
Visa |
| 4000007520000008 |
Sweden (SE) |
Visa |
| 4000007560000009 |
Switzerland (CH) |
Visa |
| 4000008260000000 |
United Kingdom (GB) |
Visa |
| 4000058260000005 |
United Kingdom (GB) |
Visa (debit) |
| 4000000360000006 |
Australia (AU) |
Visa |
| 4000001560000002 |
China (CN) |
Visa |
| 4000003440000004 |
Hong Kong (HK) |
Visa |
| 4000003560000008 |
India (IN) |
Visa |
| 4000003920000003 |
Japan (JP) |
Visa |
| 3530111333300000 |
Japan (JP) |
JCB |
| 4000004580000002 |
Malaysia (MY) |
Visa |
| 4000005540000008 |
New Zealand (NZ) |
Visa |
| 4000007020000003 |
Singapore (SG) |
Visa |
SEPA Test Information
IBAN: DE89370400440532013000
Stripe Atlas
Stripe Atlas is a powerful, safe, and easy-to-use platform for forming a company. By removing lengthy paperwork, legal complexity, and numerous fees, Stripe Atlas helps you launch your startup from anywhere in the world.
If you have not started Stripe Atlas yet, use our invitation link to set up your company in US with Stripe Atlas https://atlas.stripe.com/invite/8ykr8gmr
Support
Our support mainly covers pre-sale questions, basic code-implementation questions and bug reports through our support email: [email protected]
To be eligible to request the technical support you must have purchased the utility and have at least one license.
When you send a support request please do describe your issue with more details. If you can provide a link to your developing site and source code then this can help us to solve your issue more faster.
Upon submitting a bug report, we will take it as a high priority case and we will release the fix with upcoming releases or we can send the fix to a customer via email if the customer needs the fix urgently.
We do not support individual customization, but we tend to advise and show direction on customization requests that customers ask.
Customers are always welcome to ask for feature requests and give suggestions that can improve our premium utilities. All feature requests definitely will be considered and the new features will be released with upcoming releases.
Our support generally operates from 9AM – 6PM GMT-5 time from Monday – Friday. The support response time is 24-72 hours but normally we tend to settle the questions as earlier as possible(even earlier than 24 hours when possible).
Hire Us
Techtolia brings experience working with Stripe’s Payments as well as expertise in Product Development, DevOps, and User Experience to quickly deploy Stripe integrations at scale.
As a partner, we can increase velocity while keeping your core team focused on your product. Partnering with an outside team means that your core product team can prioritize features tied to customer value or competitive differentiation.
If you need customization or custom web development, please provide your project details with Your Name - Your Company Info - Contact Phone - Skype ID - Your Budget and one of our well established development partners will get back to you with a free quote. Our contact email: [email protected]