FAQ-Support
What is PayPal Checkout in ASP.NET (Web Forms or Core MVC) Web App & C#, Using Orders v2 REST API with PayPal JavaScript SDK, Server-side Integration?

The application, ASP.NET Web Forms or Core MVC Web Application builded for PayPal Checkout custom payment forms on the web.
With integrating and customizing the application, receive payments from PayPal, Pay Later, PayPal Credit, credit or debit cards, Bancontact, BLIK, eps, giropay, iDEAL, MyBank, Przelewy24, SEPA-Lastschrift, Sofort, Venmo via PayPal.
Payment Methods powered by PayPal (over 200 countries and regions):
- PayPal
- Credit or debit cards
- Pay Later, PayPal Credit: US
- Bancontact: Belgium
- BLIK: Poland
- eps: Austria
- giropay: Germany
- iDEAL: Netherlands
- MyBank: Italy
- Przelewy24: Poland
- SEPA-Lastschrift: Germany
- SOFORT: Austria, Belgium, Germany, Italy, Netherlands, Spain
- Venmo: US (and with US merchants) (on a mobile browser)
Elements are completely customizable. You can style Elements to match the look and feel of your site, providing a seamless checkout experience for your customers.
Full source code is included.
-- Purchase for ASP.NET Web Forms on CodeCanyon -- Target Framework: .NET Framework 4.7.2 - Language: c#
-- Purchase for ASP.NET Core MVC on CodeCanyon -- Target Framework: .NET Core – ASP.NET Core 3.1 – Language: c#
Quick Start for ASP.NET Web Forms
1. Download the latest source from the marketplace.
2. Install PayPal NuGet packages.
3. In the Web.config file, add an appSettings section with your PayPal client Id and Secret. Create/Get your api credentials ((Sandbox(test) or Live)) on https://developer.paypal.com/developer/applications
4. Copy folders (assets, Methods, UserControls) with files to your project. (use same directory).
5. Insert Checkout.ascx user control to your web page (ex:Default.aspx).
6. Run the application.
Logging into the Developer Dashboard to get credentials and create sandbox accounts requires a developer, personal, or business account. Each account provides different levels of access to PayPal functionality.
| Capabilities |
Developer Account |
Personal Account |
Business Account |
| Access sandbox |
x |
x |
x |
| Send and receive money |
|
x |
x |
| Go live |
|
|
x |
Quick Start for ASP.NET Core MVC
1. Download the latest source from the marketplace.
2. Install PayPal NuGet packages.
3. In the appsettings.json file, add an PayPalSettings section with your PayPal client Id and Secret:
"PayPalSettings": {
"PaypalEnvironment": "sandbox or production"
"ClientId": "YOUR APPLICATION CLIENT ID"
"ClientSecret": "YOUR APPLICATION CLIENT SECRET"
},
Create/Get your api credentials ((Sandbox(test) or Live)) on https://developer.paypal.com/developer/applications
4. Copy files to your project.
5. Run the application.
Logging into the Developer Dashboard to get credentials and create sandbox accounts requires a developer, personal, or business account. Each account provides different levels of access to PayPal functionality.
| Capabilities |
Developer Account |
Personal Account |
Business Account |
| Access sandbox |
x |
x |
x |
| Send and receive money |
|
x |
x |
| Go live |
|
|
x |
Sample Sandbox Buyer Credentials
After a payment, you can check transactions on https://www.sandbox.paypal.com/us/signin, login with the sample sandbox buyer credential's mail and password.
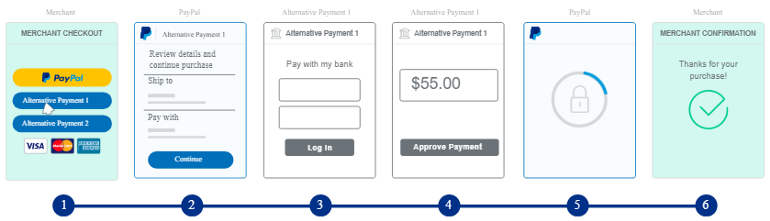
Alternative Payment Methods
Alternative payment methods allow customers across the globe to pay with their bank accounts, wallets, and other local payment methods. Relevant alternative payment methods are automatically presented with Smart Payment Buttons.
For example, a customer in the Netherlands might want to pay using iDEAL, which is used by more than half of consumers in the Netherlands for online purchases, whereas a customer in Belgium on the same website might want to pay using Bancontact, a popular payment method there.
Alternative payments transactions display as PayPal transactions in your PayPal account. There is no difference between alternative payment transactions and PayPal transactions and you can issue refunds for these transactions.

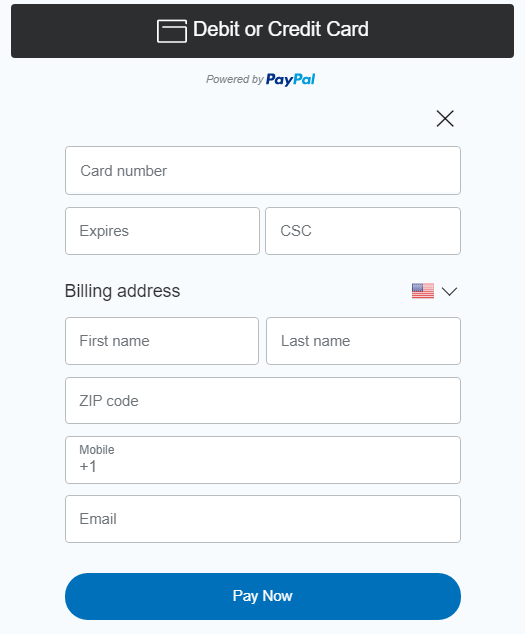
Standard Card Fields
Standard Card Fields intelligently present the most relevant credit card payment types to your buyers, automatically. This makes it easier for them to complete their purchase using methods like Visa, Mastercard, Discover, Maestro, and so on.
With Standard Card Fields, the card fields for the checkout flow display in-line beneath the Smart Payment Buttons when your buyer selects a credit card. Your buyers can conveniently and seamlessly pay with their credit card anywhere vertical Smart Payment Buttons display.

Test Card Numbers - Brands
| Brand |
Number |
| American Express |
378282246310005 |
| American Express |
371449635398431 |
| American Express Corporate |
378734493671000 |
| Diners Club |
30569309025904 |
| Discover |
6011111111111117 |
| Discover |
6011000990139424 |
| JCB |
3530111333300000 |
| JCB |
3566002020360505 |
| MasterCard |
2221000000000009 |
| MasterCard |
2223000048400011 |
| MasterCard |
2223016768739313 |
| MasterCard |
5555555555554444 |
| MasterCard |
5105105105105100 |
| Visa |
4111111111111111 |
| Visa |
4012888888881881 |
| Visa |
4222222222222 |
Support
Our support mainly covers pre-sale questions, basic code-implementation questions and bug reports through our support email: [email protected]
To be eligible to request the technical support you must have purchased the utility and have at least one license.
When you send a support request please do describe your issue with more details. If you can provide a link to your developing site and source code then this can help us to solve your issue more faster.
Upon submitting a bug report, we will take it as a high priority case and we will release the fix with upcoming releases or we can send the fix to a customer via email if the customer needs the fix urgently.
We do not support individual customization, but we tend to advise and show direction on customization requests that customers ask.
Customers are always welcome to ask for feature requests and give suggestions that can improve our premium utilities. All feature requests definitely will be considered and the new features will be released with upcoming releases.
Our support generally operates from 9AM – 6PM GMT-5 time from Monday – Friday. The support response time is 24-72 hours but normally we tend to settle the questions as earlier as possible(even earlier than 24 hours when possible).
Hire Us
Techtolia brings experience working with PayPal’s Payments as well as expertise in Product Development, DevOps, and User Experience to quickly deploy PayPal integrations at scale.
As a partner, we can increase velocity while keeping your core team focused on your product. Partnering with an outside team means that your core product team can prioritize features tied to customer value or competitive differentiation.
If you need customization or custom web development, please provide your project details with Your Name - Your Company Info - Contact Info - Your Budget and one of our well established development partners will get back to you with a free quote. Our contact email: [email protected]